Thanks again for all your amazing projects!
Just wanted to let you know that I managed to create a modified version of the javacvPro library, which offers up-to-date opencv2 support in Processing. The problem of javacvPro is that requires a separate installation of the opencv libs, which is in general a big hurdle for most students.
This modified version bundles the opencv2 libraries so there is are no additional installs required (well, thanks to Apple, almost none, see below for details). The download link is the following:
http://sourceforge.net/projects/gsvideo/files/opencv/javacvPro-0.5-macosx64.zip/download
The library comes with tons of examples of image processing, face and blob detection, etc. There are a few details to keep in mind in order to use it properly:
1) Processing must be running in 64bit mode (Processing|Preferences, Launch programs in 32/64 bit-mode)
2) On OSX Mountain Lion (and possibly Lion as well), the first time you run an example using the library, you will get a window asking to install X11. For the time being, you need to do that in order to use the library… this is because Apple removed X11 from OSX recently. Even though the library doesn’t launch the X11 interface or anything like that, it probably includes some library dependency that triggers the message.
3) There are two sets of capture examples, one uses GSVideo, and the other the built-in video library. For people using Processing 2.0, it is recommended to use the capture examples that reply on the built-in video library, so they don’t need to install GSVideo. Besides, the new built-in video library in Processing 2.0 is basically a simplified version of GSVideo, so performance won’t be an issue.
Pass this info around the students. Hopefully it will help those who need to use opencv and are currently stuck with the older opencv library that is no longer updated. Let me know if you get some feedback from them, such as installation problems, errors, etc.
Andres
Read MoreAndrés Colubri
Andrés Colubri is an artist and researcher interested in the intersection between art, science and computer code. He originally studied mathematics in Argentina and did research in computational biology at the University of Chicago. He later obtained an MFA degree from the Design Media Arts department at UCLA, and participated in several art and code projects, often involving multidisciplinary collaborations and the use of open-source software. He is currently working at the Sabeti Lab at Harvard University and at Fathom Information Design, creating new tools for visualizing biological data and contributing to the development of the new version of Processing.
interfaze.info
Jenna Fizel
Jenna Fizel designs and programs interactive environments at Small Design Firm in Cambridge, MA. She is also a co-founder of Continuum Fashion, a technology and design studio. They are known for the N12 3D printed bikini and have just launched an online clothing design tool called CONSTRVCT. She has previously worked at KPF in computational geometry and has her BSAD in Architecture from MIT. Jenna is interested in reinterpreting traditional crafts and manufacturing using computational tools.
Jenna lives in Cambridge.
continuumfashion.com, smalldesignfirm.com
Edwina PortoCarrero
Edwina Portocarrero is a PhD Candidate at MIT’s Media Lab. She designs hybrid physical/digital objects and systems for play, education and performance, blending the evocative and intimate qualities of objects and object interaction with the affordances of digital systems. She previously studied Design and Production with a focus on Lighting and Set design at Calarts. She has traveled extensively; lived in Brazil working at a documentary production house, as lighting designer in her native Mexico, hitchhiked her way to Nicaragua, lived in a Garifuna village in Honduras, documented the soccer scene in Rwanda and honed a special skill for pondering after sitting still for hundreds of hours for world-renowned artists.
John Rothenberg
John Rothenberg lives in Boston, Massachusetts, where he is a founding partner of the art and technology studio Sosolimited. He studied at MIT, where he received BS and SMArchS degrees from the Department of Architecture. His work there centered around the intersection of public space and interactive technology. In 2003 he was a fellow at the Designlab Siemens Mobile in Munich and at MIT he was a research affiliate of the Computing Culture Group led by Chris Csikzentmehalyi. The Art Directors Club honored him as a Young Gun in 2006. Sosolimited has performed and exhibited artwork internationally at festivals and museums including Ars Electronica, Transmediale, Walker Art Center, Cooper Hewitt, Shanghai Biennial, and the ICA Boston.
sosolimited.com
Kawan Virdee
My name is Kawandeep Singh Virdee. Currently, I make interactive public art at New American Public Art and explore media with machine learning at Embed.ly. I am most interested in the joy we can create collectively. Many of my works are open source and documented at whichlight.com.
Jamie Zigelbaum
His work can be found in private collections including the Frankel Foundation for Art and the Rothschild Collection. He has exhibited internationally, in venues such as Ars Electronica (Austria), Design Miami/ Basel (Switzerland), The Corcoran Gallery (Washington, DC), Saint-Etienne International Design Biennial (France), The Creators Project (New York, San Francisco, São Paulo), The Tech Museum (San Jose), Riflemaker Gallery (London), and Johnson Trading Gallery (New York). He give talks regularly; has published in many dusty, academic tomes; taught a class or two; and won awards including Designer of the Future from Design Miami/ Basel, Best Music Video and Video of the Year from the British Video Music Awards, Honorable Mention from I.D. Magazine Annual Design Review, and Honorary Mention from Prix Ars Electronica.
Jamie is a director of Zigelbaum + Coelho and a founder of the Cambridge-based coworking space Industry Lab. He has a BS in Human-Computer Interaction from Tufts University and a Masters from the Tangible Media Group at the MIT Media Lab where he spent his time inventing and researching next generation user interfaces.
He lives in Manhattan and works between there and lovely Cambridge, Massachusetts.
zigelbaumcoelho.com
Monday Review Format
Each student will have 5 minutes to present 5 slides and demo their piece, 10 minutes for feedback.
Send up to 5 slides as a pdf to Jack by Sunday midnight. These will be compiled and run off the classroom iMac. Practice your presentation before Monday.
The goal is to have as little time wasted on technical issues and setup as possible!! If you have software to demo from your laptop, have this already running so you can switch the projector input to show it easily. If you have something installed, be sure to turn this on before your turn. We will be sending out the review order soon.
Content for Monday’s presentation
We’d like you to cover at least these 5 points in your presentation/slides.
- Project summary (what did you do, what is the experience)
- Concept & background (why, inspiration, etc.)
- Tech (what technology did you use)
- Limitations (what were you not able to do, what could you improve)
- Future work (what’s next? how do you think this could go further)
Jack will be around the following two Saturdays for two hours in our ordinary classrooms if you need extra help.
3-5 pm, Saturday, Nov 24
3-5 pm, Saturday, Dec 1
You can also schedule time w/ Jack individually if you need help troubleshooting/debugging.
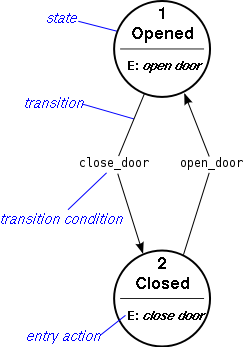
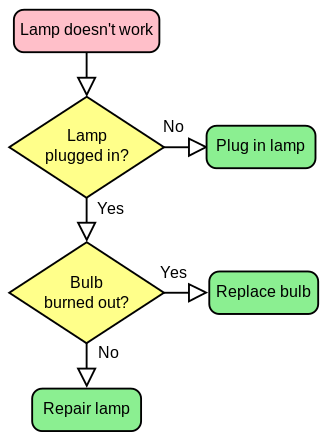
Read MoreTogether with your update for next week, you are also to include a visual diagram of your program/installation. You are free to use a technique of your choice, or a combination of multiple ones. Doesn’t have to be very advanced, but should give a good overview of your program/installation and its functionality, and how it relates to the code that you are writing.
We recommend state diagrams and flow charts, which we showed in class. Wikipedia has some examples, but feel free to look for other examples online.
http://en.wikipedia.org/wiki/State_diagram
http://en.wikipedia.org/wiki/Flowchart
 |
 |
Other resources to check out
- The Deck: 10 Tips for Debugging
– Excellent article on how to approach problem-solving
– Clay Shirky’s guide to the Basics of Debugging
Know what’s going on
- take time to know what you’re doing. (ie using libs etc)
– READ the documentation, look at examples, try to understand
– whats your input, whats your output?
Structure your code well
– breaking things up into smaller fxns
– comment your code
– find examples of well-documented projects as inspiration for style?
– name well
Structure your process – general
– saving backup copies of code (create a system for yourself so this happens regularly) – archive sketch. save copies on a backup drive.
– testing early and often / building incrementally (e.g., Star)
– milestones: regularly save working bits and pieces (if not whole app)
– version control
Debugging – looking at your code
– check everything is plugged in
– what just changed? (since milestone)
– read the code like a computer – rubberduck debugging
– read the console errors
– use google (site:processing.org)
– debug mode!!
Debugging – changing your code
– don’t go backwards – take a snapshot first
- work in one direction
– using println in different ways
– monitor vars
– check parts are happening
– commenting out parts until it works. break down problems. – simplify
– making progress, take notes on what you’ve tried, other things to try
Getting help from others
– how to ask a question: the easier you make it to answer the question, the faster and better you get help
– creating questions to post to the class list rather than, here’s my whole sketch, it don’t work
– don’t send full sketch
– isolate what’s not working
– create a simple ex with that broken part, explain what the desired outcome would be vs whats happening
– forums, google
– patience! politeness — noone owes you to respond or help — they are doing you a favor
Read MoreNathalie Miebach – http://nathaliemiebach.com/
Stefanie Posavec – http://itsbeenreal.co.uk/
David Elliot – http://hadto.net/projects/human-powered-chatbot/
Other examples we’ve seen in class already – Sol LeWitt, Chunky Move, conditionaldesign.org
Simulate
http://www.creativeapplications.net/events/swarm-light-inspiration-events/
http://vimeo.com/1609126#at=0
http://2009.field.io/project/communion
http://roberthodgin.com/flocking-for-nervo/
http://roberthodgin.com/bait-ball/
http://www.flong.com/projects/snout/
http://danielsauter.com/display.php?project_id=58
http://www.niklasroy.com/project/88/my-little-piece-of-privacy/
http://www.strandbeest.com/
http://www.creativeapplications.net/processing/the-abyss-tutorial/
http://www.shiffman.net/itp/classes/nature/week09_s09/evolution/
http://www.youtube.com/watch?v=MwHQx9BrHQc
Object Extension
http://www.creativeapplications.net/iphone/arart-by-kei-shiratori-new-stories-with-ar
http://ou-jifei.com/dada-box/
http://fffff.at/free-universal-construction-kit/
These examples use a technique called “projector mapping” to add expression, behavior and graphics to simple cubes and geometric shapes. You are not expected to do anything as advanced as this — this is mainly for inspiration on how to bring still objects to life, using graphics.
Pablo Valbuena, Augmented Sculpture
www.youtube.com/watch?v=UV2jkuuNMm0
www.youtube.com/watch?v=5nzhV0x3_qM
Amon Tobin, ISAM
www.youtube.com/watch?v=vrAbpMX9t4A
Another example 3D scans real-world objects and lets people control and deform them using human gesture and movement, allowing the objects to behave in new and unexpected ways.
www.youtube.com/watch?v=wb1TS_HRjlE
research.microsoft.com/en-us/projects/animateworld/
Jim Campbell, Low resolution works
These projects primarily reinterpret still images or videos to emphasize interesting features or behavior by reducing (downsampling) the amount of information that they contain.
http://www.jimcampbell.tv/portfolio/low_resolution_works/
Julian Oliver
Chunky Move
http://www.chunkymove.com/home.html
Read MoreAlso a bunch of cool slit scan examples collected by Golan Levin, check them out!
PImage img;
void setup() {
img = loadImage(“garden_landscape.jpeg”);
}
void draw() {
background(0);
// draw the original image
image(img, 0, 0);
// move halfway across the screen in the x direction one pixel at a time
for (int i=0; i<width/2; i++) {
color c = get(i, mouseY);
// set the stroke color
stroke(c);
// draw a vertical line translated halfway over in x, from top to bottom
line(i+width/2, 0, i+width/2, height);
}
// draw a black line to show where your slit is
stroke(0);
line(0, mouseY, width/2, mouseY);
}
Read More















